728x90
반응형
Winform MaskedTextBox컨트롤에 대해서 알아보자.
MaskedTextBox컨트롤은 TextBox에 입력 형식을 제한하는 기능을 추가한 컨트롤이다.
날짜, 숫자 등 여러 입력 형식을 제한할 수 있다.
만약 숫자 자리에 문자를 입력하는 것과 같이 잘못된 값을 입력하면 MaskInputRejected 이벤트가 발생한다.
MaskedTextBox에 TypeValidationCompleted라는 Type Check하는 유효성 검사 이벤트가 있다. 그리고 아래 중 하나가 발생하면 유혀성 검사 시퀀스가 시작된다.
* MaskedTextBox 컨트롤이 포커스를 잃는 경우
* Text속성이 검색되는 경우
* ValidateText 메서드가 호출되는 경우
하지만 유효성 검사 Button 하나로 모든 MaskedTextBox의 유효성을 검사하는 코드를 집어넣어 구현하였다.
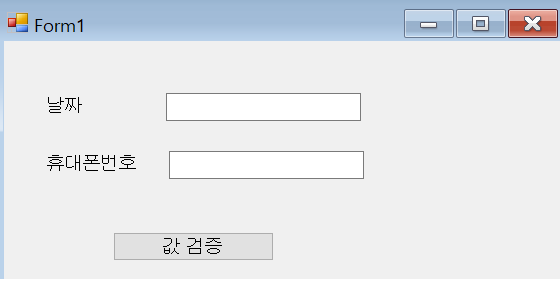
1. 디자인

2. From Load
Form Load시에 아래 코드와 같이 MaskedTextBox에 포멧을 지정해 줄 수 있다.
private void Form1_Load(object sender, EventArgs e)
{
// 0 : 반드시 숫자 입력
// 9 : 숫자 또는 공백
// 날짜 형식으로 mask (YYYY/MM/DD 형식)
maskedTextBox1.Mask = "0000/00/00";
maskedTextBox1.ValidatingType = typeof(System.DateTime);
// 휴대전화번호 형식으로 mask
maskedTextBox2.Mask = "000-0000-0000";
}
3. button event
button event를 통해 날짜형식 유효성 검사를 진행한다.
maskedTextBox1.Text의 값을 유효성 검사 후에 resultDatetime에 값을 넣어주고, isValidDate를 True값으로 바꿔준다.
만약 유효성 검사를 통과하지 못했을 경우 resultDatetime에는 잘못된 값을 넣어주고, isValidDate또한 False가 된다.
private void button1_Click(object sender, EventArgs e)
{
DateTime resultDatetime = null;
bool isValidDate = DateTime.TryParseExact(maskedTextBox1.Text, "yyyy/MM/dd", null, System.Globalization.DateTimeStyles.None, out resultDatetime);
if (!isValidDate)
{
// 1차 검증 통과
MessageBox.Show("Wrong Date");
}
else
{
// 2차 검증 (현재날짜 보다 작은날짜 입력 시)
if (resultDatetime < DateTime.Now)
{
MessageBox.Show("현재보다 미래의 날짜만 선택이 가능합니다.");
}
else
{
MessageBox.Show("Good Date");
}
}
}
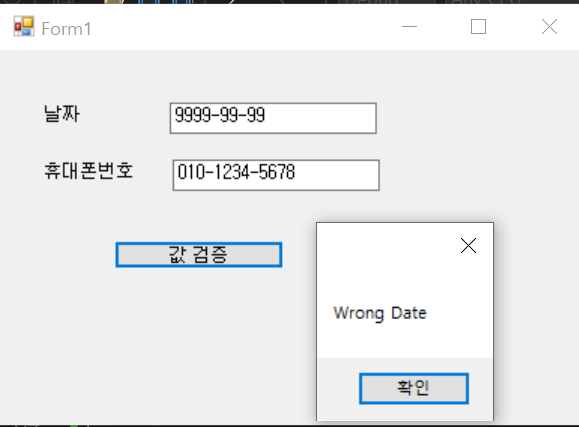
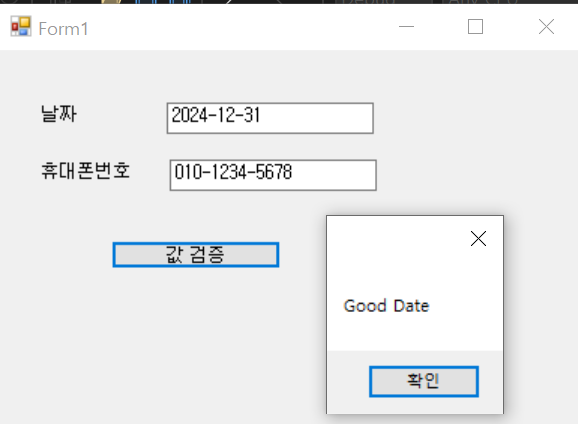
4. 결과



728x90
반응형
'개발언어 > C#' 카테고리의 다른 글
| [C#] C# Winform ProgressBar 컨트롤 (0) | 2024.07.05 |
|---|---|
| [C#] C# Winform PictureBox컨트롤 (0) | 2024.07.01 |
| [C#] C# Winform ListBox (0) | 2024.03.21 |
| [C#] C# Winform LinkLabel (0) | 2024.03.21 |
| [C#] C# winform DateTimePicker (0) | 2024.03.21 |